Appearance
简介
介绍:qt-list-view是同tv-list 一样注册的用于多功能的列表组件,相当于在tv-list基础上增加数据代理,常用于单行多列的内容排版。支持横向纵向排列滚动,支持数据分页,支持嵌套。
特点,初始化组件返回数据代理值,直接操作返回值更新ui视图,减少冗余api,降低开发成本。
注意,最低支持SDK版本
2.1。
注意,组件中默认item样式使用
qt-poster,在构建数据中可查看其使用方式。也可自定义item。
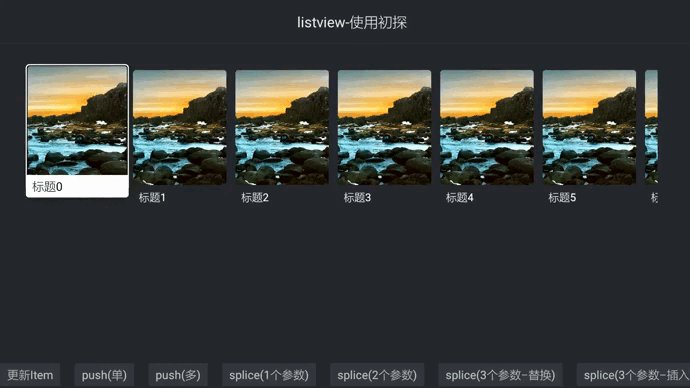
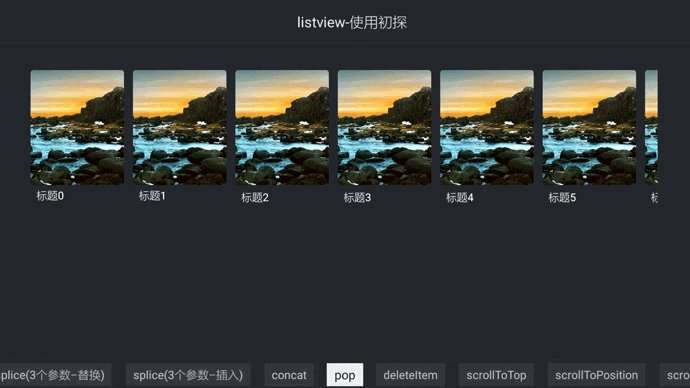
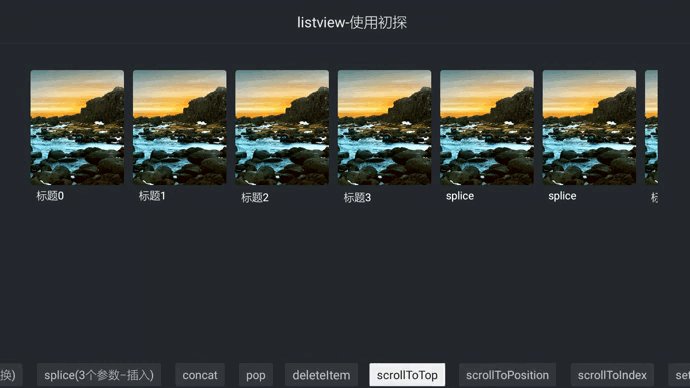
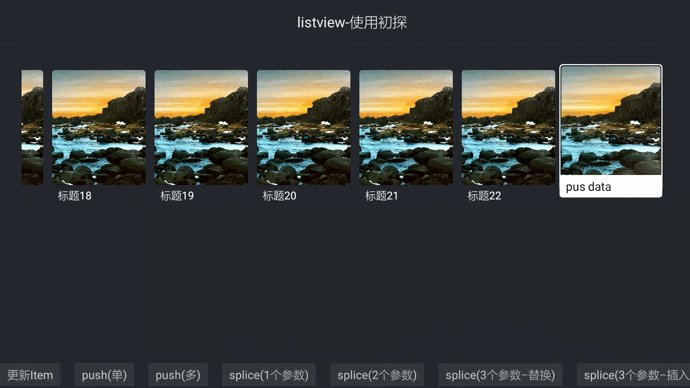
效果预览

与tv-list区别
ListView属性包含tv-list属性
ListView通过init初始化组件返回数据的代理,更直观操作数据更新试图,开发者不需要直接调用tv-list的更新视图相关api
ListView也完全继承tv-list相关的api,详情可查看api文档
属性
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| :initPosition | Map | 无 | 否 | focusPosition:请求焦点的位置,可以不传,不传不会请求焦点;scrollToPosition:首次滚动的位置,可以不传;scrollOffset:首次滚动的偏移量,可以不传。示例如下。 |
| :listenBoundEvent | Boolean | false | 否 | 是否开启view绑定监听回调,开启分页时必须设置该参数为true |
| :disableScrollOnFirstScreen | Boolean | false | 否 | 是否开启列表在展示第一屏数据时切换焦点不滑动 |
| :checkScrollOffsetOnStateChanged | Boolean | false | 否 | 是否开启grid-view滑动事件onScrollStateChanged监听回调 |
| :scrollEventThrottle | Int | 400 | 否 | grid-view滑动事件onScrolled监听回调间隔时间,配合onScrollEnable属性使用,单位:毫秒 |
| :onScrollEnable | Boolean | false | 否 | 是否开启grid-view滑动事件onScrolled监听回调 |
| :scrollYLesserReferenceValue | Int | -1 | 否 | grid-view向上滑动偏移量,配合onScrollEnable属性使用 |
| :scrollYGreaterReferenceValue | Int | -1 | 否 | grid-view向下滑动偏移量,配合onScrollEnable属性使用 |
| :layoutTargetPosition | Int | -1 | 否 | 指定某个item更新外部定义方法,详情请见TriggerTaskModule |
| :makeChildVisibleType | String | "center" | 否 | 指定某个子视图显示在屏幕中位置的类型,共分为:center:居中显示;normal:默认显示; none:只显示viewgroup矩形区域 |
| :makeChildVisibleClampBackward | Int | 0 | 否 | 焦点向下,列表上滑到屏幕中最后一个元素时的向上滑动偏移量(只有在:makeChildVisibleType属性不为center时有效) |
| :makeChildVisibleClampForward | Int | 0 | 否 | 焦点向上,列表下滑到屏幕中最后一个元素时的向下滑动偏移量(只有在:makeChildVisibleType属性不为center时有效) |
| :scrollThresholdHorizontal | Int | 300 | 否 | 列表水平滑动时触发item显示在屏幕正中间位置的阀值(超过阀值则触发,只有在:makeChildVisibleType属性为center时有效) |
| :scrollThresholdVertical | Int | 50 | 否 | 列表垂直滑动时触发item显示在屏幕正中间位置的阀值(超过阀值则触发,只有在:makeChildVisibleType属性为center时有效) |
| :cachePool | Map | 无 | 否 | 设置adapter的缓存池;示例cachePool:{ name:"tvList"+Date.now(), size:{ 10000:10, } }, |
| :cachePoolName | String | 无 | 否 | 设置当前使用缓存池名称 |
| :focusMemory | Boolean | true | 否 | 是否开启焦点强制移动(寻焦速度更快) |
| :setSelectChildPosition | Int | 0 | 否 | 设置选中的子view,此属性只在view已经显示出来才有效 |
| :shakePreCheckNumber | Int | 2 | 否 | 设置列表滑动到底部触发回弹动画时的提前量(横向滑动时是滑动到最右) |
| :endHintEnabled | Boolean | true | 否 | 是否开启列表回弹动画 |
| :listenFocusSearchOnFail | Boolean | true | 否 | 是否开启当焦点寻焦失败时的事件回调 |
| :enableSelectOnFocus | Boolean | true | 否 | 是否开启指定获取焦点 |
| :useAdvancedFocusSearch | Boolean | true | 否 | 是否关闭recyclerView的默认焦点搜索 |
| :enableKeepFocus | Boolean | false | 否 | 是否开启焦点预处理 |
| :initFocusPositionAfterLayout | Int | -1 | 否 | 设置焦点初始默认位置 |
| :blockFocusDirections | Array | 无 | 否 | 在某个方向锁住焦点 |
| :defaultFocus | Number | 无 | 否 | 初始化时默认选中焦点的位置 |
| :loadMore | Function | 无 | 否 | 开启分页的回调,接收(pageNo)根据页码处理数据 openPage为true时生效 |
| :openPage | Boolean | false | 否 | 是否开启分页 |
initPosition参数:
| 参数名 | 类型 | 说明 |
|---|---|---|
| focusPosition | Int | 焦点默认位置 |
| scrollToPosition | Int | 默认滑动位置 |
| scrollOffset | Int | 滑动偏移量 |
horizontal属性:切换列表为横向滑动(注意:不可动态改变此属性,竖向滑动时不需要配置此属性),类型:String
点击查看源码
html
<qt-list-view class="list-view_root"
horizontal="true">
<div class="item_root1"
type="1">
...
</div>
</qt-list-view>advancedFocusSearchSpan属性:寻焦搜索范围,类型:Int
点击查看源码
html
<qt-list-view class="list-view_root"
advancedFocusSearchSpan="1">
<div class="item_root1"
type="1">
...
</div>
</qt-list-view>padding属性:定义list-view的内部间距(顺序:left,top,right,bottom) 类型:String
点击查看源码
html
<qt-list-view class="list-view_root"
padding="60,0,0,0">
<div class="item_root1"
type="1">
...
</div>
</qt-list-view>注意事项
- list-view中每个item样式的margin无效,需要数据中decorate的值来设置外边距