Appearance
简介
- 1、可用于选集全场景,包含选集常见联动等功能
- 2、也可用于横向的大列表。可显著提高性能
效果预览
- 1、图文样式
itemStyle为"leftRight"

示例代码
点击查看源码
vue
<quick-select-series
ref="quick_series2"
:enable-group="false"
@load-data="onLoadData2"
/>
<quick-select-series
ref="quick_series1"
:clipChildren="false"
@load-data="onLoadData1"
/>
<quick-select-series
ref="quick_series3"
:clipChildren="false"
:is-vip="true"
@load-data="onLoadData3"
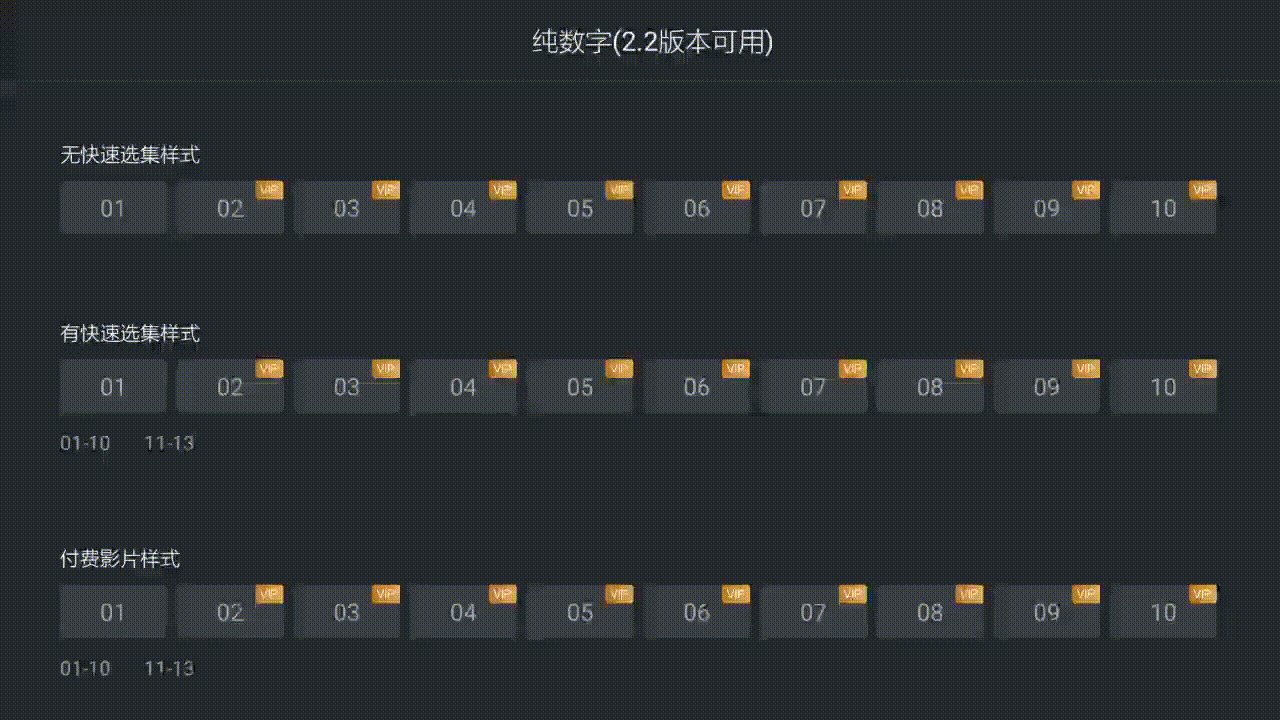
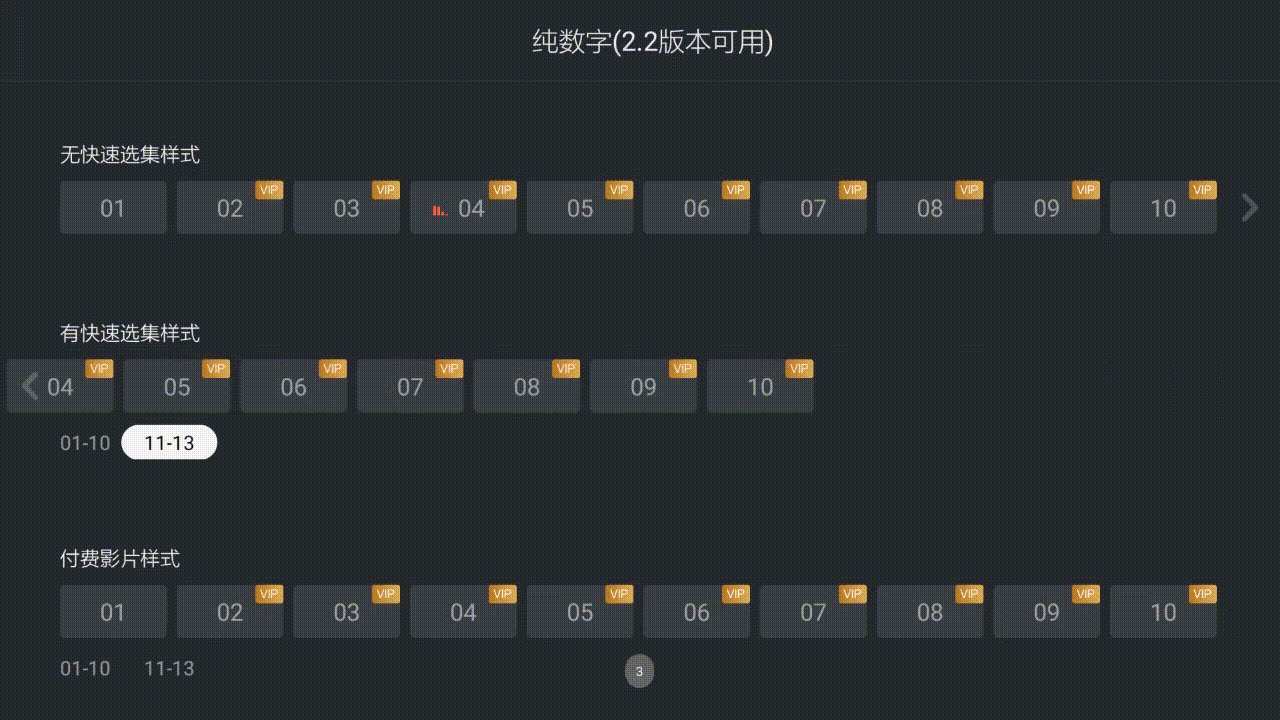
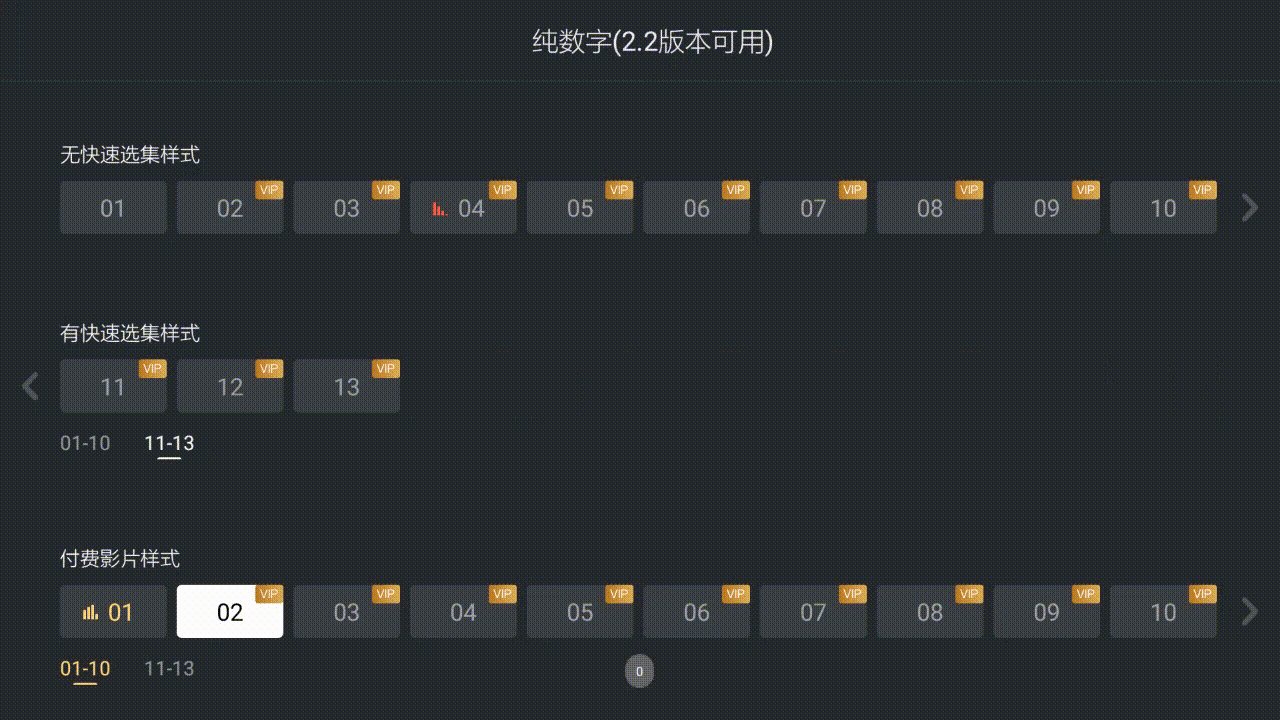
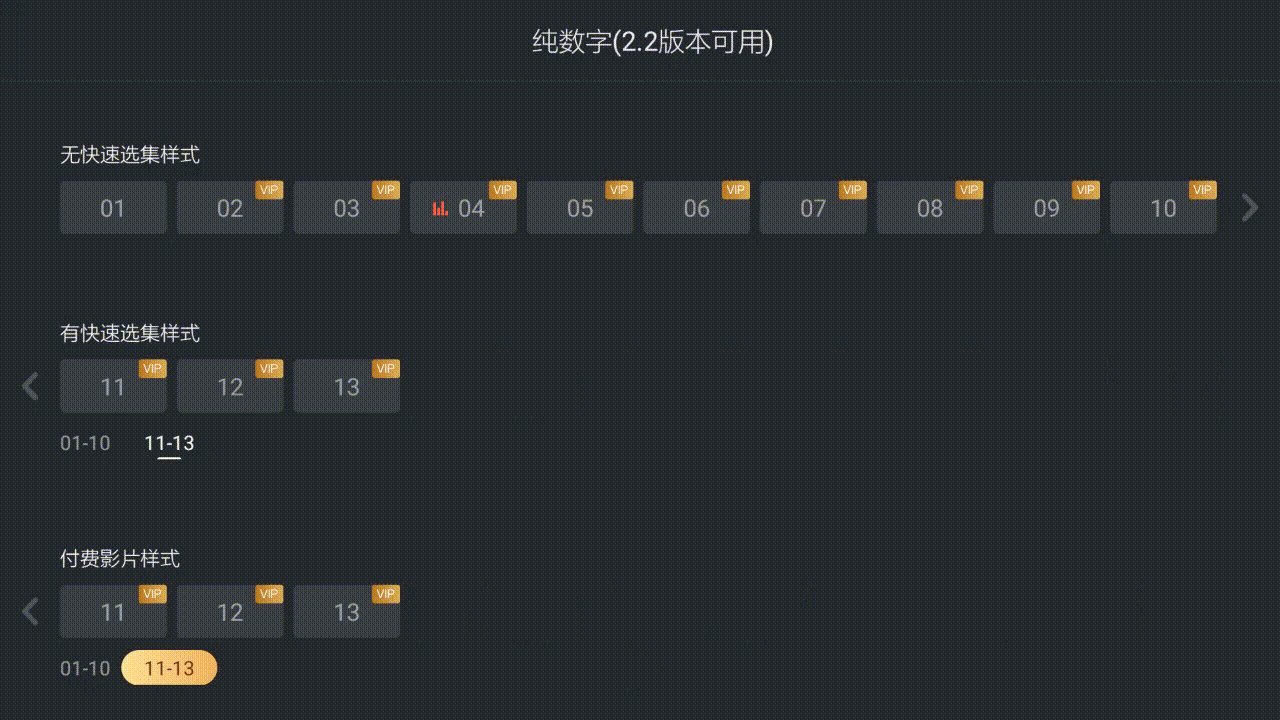
/>- 2、数字样式 (runtime 2.2版本以上)
itemStyle为"number"

示例代码
点击查看源码
vue
<quick-select-series
ref="quick_series2"
item-style="number"
:enable-group="false"
@load-data="onLoadData2"
/>
<quick-select-series
ref="quick_series1"
item-style="number"
@load-data="onLoadData1"
/>
<quick-select-series
ref="quick_series3"
item-style="number"
:is-vip="true"
@load-data="onLoadData3"
/>- 3、文本样式 (runtime 2.2版本以上)
itemStyle为"text"

示例代码
点击查看源码
vue
<quick-select-series
ref="quick_select_series1"
item-style="text"
@load-data="onLoadData1"
:enable-group="false"
/>
<quick-select-series
ref="quick_select_series2"
item-style="text"
@load-data="onLoadData2"
/>
<quick-select-series
ref="quick_select_series3"
item-style="text"
@load-data="onLoadData3"
:is-vip="true"
/>