Appearance
简介
介绍:qt-nav-bar是由qt-list-view而实现的导航栏组件。
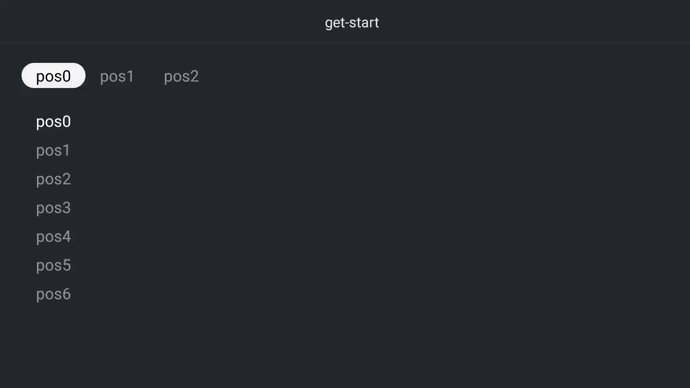
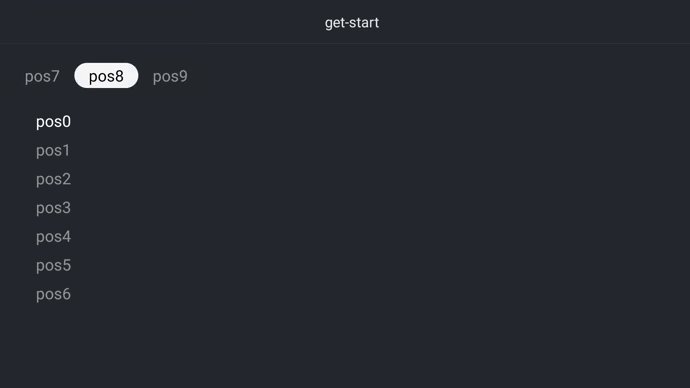
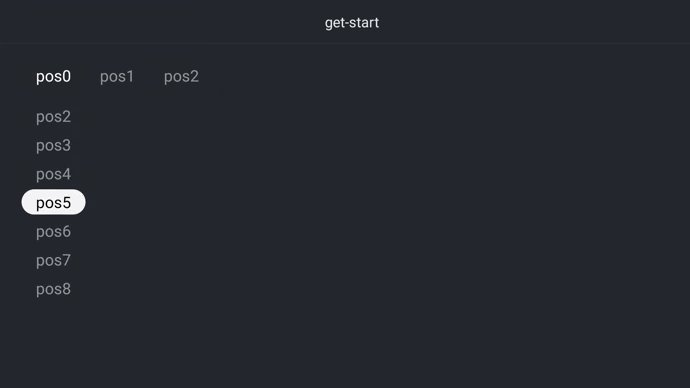
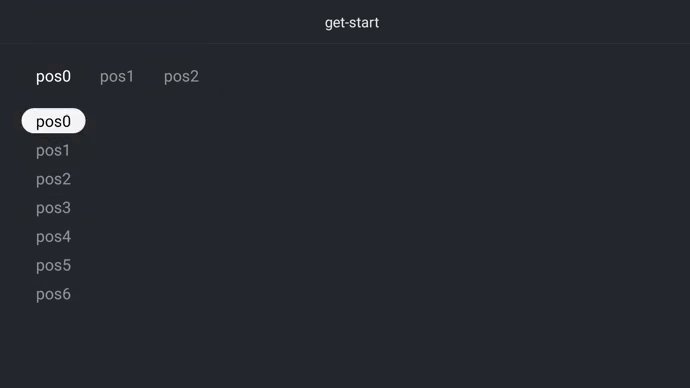
效果预览

1. 使用初探
点击查看源码
html
<template>
<!-- horizontal: 是否横向 :item-gap: 间距-->
<qt-nav-bar ref="navBar" :horizontal="false" :item-gap="10" @tab-select="onTabSelect" >
</qt-nav-bar>
</template>点击查看源码
javascript
let data = []
for(let i = 0; i < 10; i++){
let buttonItem = {
text:'pos' + i,
}
data.push(buttonItem)
}
this.$refs.navBar.setList(data)2. 回调
点击查看源码
javascript
//导航切换时的回调,当前选中导航的info(e)
onTabSelect(e){
},