Appearance
简介
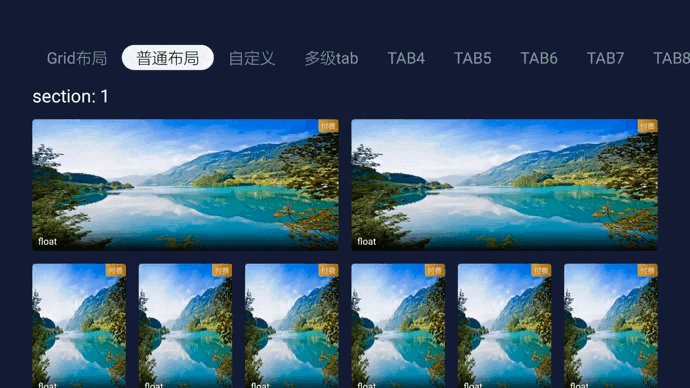
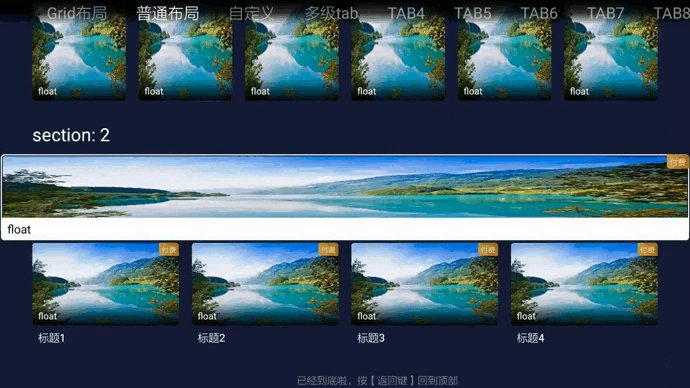
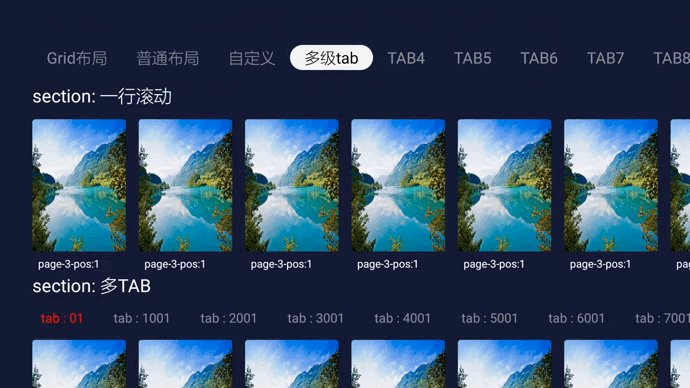
介绍:qt-tabs-waterfall是由组合tabs及 tv-list 而实现的多tab的瀑布流内容组件,常用于应用首页。支持横向纵向排列,支持数据分页。
注意,最低支持SDK版本
2.1
注意,
qt-tabs-waterfall组件中默认item样式使用qt-poster, 在构建数据中可查看其使用方式。也可自定义item。
效果预览

属性
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| :arrange-typ | String | TB | TB ,BT ,LR, RL | TB BT 纵向 LR, RL 横向 |
| :sidePadding | Number | 90 | 否 | tab栏的间距 |
| :class-nav-bar | String | 'quick-tv-ui_tabs_waterfall_nav_bar' | 否 | tan栏的类名 |
| :class-content | String | 'quick-tv-ui_tabs_waterfall_content' | 否 | content内容部分的类名 |
| :headBlank | Number | 235 | 否 | 组件距离顶部的距离 |
| :prevLoadNumber | Number | 3 | 否 | 分页加载时预加载的条数 |
| :blockViewPager | Array | [] | ['left','right','up','down'] | 纵向时 内容部分在某个方向锁住焦点 |
| :blockViewPagerVertical | Array | [] | ['left','right','up','down'] | 横向时 内容部分在某个方向锁住焦点 |
| :suspension | Boolean | false | 否 | 是否开启吸顶 |
| :endHintEnabled | Boolean | true | 否 | 是否开启列表回弹动画 |
方法
getChildNode(pageIndex,pos,childIndex)
获取指定位置item节点对象
| 参数名 | 类型 | 说明 |
|---|---|---|
| pageIndex | Int | 页面索引 |
| pos | Int | position位置 |
| childIndex | Int | 子item索引 |
点击查看源码
js
this.$refs.tabs-waterfall.getChildNode(0,0,0)update(childNode)
获取指定位置item对象
| 参数名 | 类型 | 说明 |
|---|---|---|
| childNode | Object | 子节点对象 |
点击查看源码
js
//先获取节点对象 修改之后更新
//注意 可更新item也可更新section
let item = this.$refs.tabs-waterfall.getChildItem(0,0,0)
this.$refs.tabs_waterfall.update(item)forEachRootNode() | notifyUpdateAllPage()
遍历节点 | 更新所有节点
点击查看源码
js
this.$refs.tabs_waterfall.forEachRootNode((rootItem)=>{
if(rootItem.children){
rootItem.children.forEach(poster=>{
PosterBuilder.setPosterCornerTitle(poster,'vip1')
})
}
})
this.$refs.tabs_waterfall.notifyUpdateAllPage()notifyReloadAll()
重新加载所有节点
点击查看源码
js
this.$refs.tabs_waterfall.notifyReloadAll()requestFocus()
childItem设置焦点选中
点击查看源码
js
let item = this.$refs.tabs_waterfall.getRootItem(pageIndex,position)
this.$refs.tabs_waterfall.requestNodeFocus(item)focusBackToTop()
焦点返回顶部
点击查看源码
js
this.$refs.tabs_waterfall.focusBackToTop()getRootNodes()
获取根节点
点击查看源码
js
let nodes = this.$refs.tabs_waterfall.getRootNodes(pageIndex)getViewState()
获取view的状态
点击查看源码
js
this.$refs.tabs_waterfall.getViewState((state=>{
let contentState = state.contentState
let tabState = state.tabState
let offsetY = contentState.state.offsetY
}))getRootNodeState()
获取根节点的状态
点击查看源码
js
this.$refs.tabs_waterfall.getRootNodeState((state=>{
this.$refs.tabs_waterfall.getRootNodeViewState(0,0,(state=>{
}))
}))getChildNodeState()
获取子节点的状态
点击查看源码
js
this.$refs.tabs_waterfall.getChildNodeViewState(0,0,1,null,(state=>{
ESLog.e(TAG,"getChildNodeState:"+JSON.stringify(state))
}))